Book Your Free Strategy Session Today!
To help businesses solves problems like these, we offer professional website design services that are designed around your specific business goals.
While many web designers will fix you into a rigid system that requires extortionate development charges to change the smallest detail (e.g. button colours), we build all our website using our popular flexible content – a bespoke set of editable and moveable ‘blocks’ that make up your website.
Not only are we passionate about designing and building websites that look great and work well on all devices, but as a marketing agency, we understand that your website should be your best salesperson – engaging and, ultimately, designed to convert your visitors into paying customers.
The First Step
Whether you require a lead generation website or want to sell products online in an E-commerce store, we can tailor a package to your requirements.
To ensure 100% transparency and clarity, we produce a step-by-step and week-by-week breakdown for every website design & build project. This helps visualise exactly what is happening when, and where your money is going.
We are also happy to quote for and build additional extras on top of your core website package (examples could include a ‘Find A Stockist’ section on product pages, E-commerce ticketing systems, etc).
Get in touch for a quote or simply to speak to us about your business goals.
Interested In Reading More?
We’re a hardworking team committed to staying up-to-date on all the latest trends and best practices when it comes to web design – we regularly blog about new developments, hints & tips on building a website that works for your business.
Case Study
BIC Code




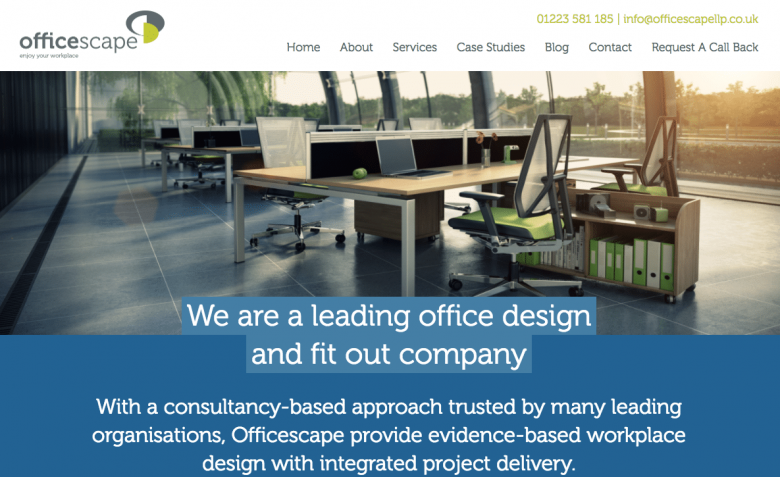
Case Study - officescape.co.uk
When Officescape first came to us they had a website that didn’t reflect the quality of their work. The best course of action was to build a new one entirely. Because they are a very visual company, we had to ensure this new website would give potential clients a good first impression. We implemented sliders across the website along with a clean, modern styling and colour scheme. By focusing on bringing the images to the forefront of the website, Officescape was able to showcase their impressive design skills.
Discover 5 Key Elements Your Homepage Needs To Succeed
Read NowUpdates from our blog
It’s Good To Talk
Tell Us About Yourself…
Let’s discuss how we can help your organisation get ahead