Carefully deploying Hreflang tags on your website is a great way to boost your international SEO efforts by telling search engines which version of your site to show in which language and region. Google and other search engines use the Hreflang tag information to serve the correct version of your site to searchers in the relevant country. For example, if your business has a website in English for customers in the United Kingdom and a site translated into French for customers in France, you could use the Hreflang tags to tell search engines which version of your site to serve for users in the respective countries. Using these tags can also help to avoid potential issues with duplicate content.
When To Use
Google suggests that the three uses for the Hreflang tag are as follows:
- If your website has pages that are completely translated into more than one language. For instance, you have the same website content translated in English, French and Spanish on different websites.
- Your content has regional variations for content but is written in the same language. For instance, you have a page written in English but it is targeting Australia, USA, and the United Kingdom.
- The main content of your site stays in a single language and only the template is translated. For instance, the main content remains the same but the navigation and footer are served in a different language.
How to use
The basic Href lang tag looks like this:
<link rel=”alternate” hreflang=”en-GB” href=”http://example.com/page.html”>
The hreflang= section of the tag is used to determine the language and the target region. In the example above, the tag is telling the search engine that the URL “http://example.com/page.html” is written in English and targeting the United Kingdom. To successfully use the tag you need to indicate what language variations of the site exist and where they can be found. For example, the tags below show that your page http://example.com/page.html is also available in French, is targeted to France can be found at the URL http://example.fr/page.html. You can use the tags to highlight as many variations as your website structure requires.
<link rel=”alternate” hreflang=”en-GB” href=”http://example.com/page.html”>
<link rel=”alternate” hreflang=”fr-FR” href=”http://example.fr/page.html”>
How to implement
Implementing this to your site will take a bit of planning and development. As a starting point you will need to make sure that you create a spreadsheet with all of your web pages matched up to the translated pages. There are three ways to implement the tags onto your international sites:
- Depending on the level of access you have to your site, you can get add an HTML link element in the header, or ask your website developers to do it for you. This requires you to add a link element in the HTML <head> of the appropriate page that points to the alternative version of that page. For example, add the link element below to the page http://www.example.com/ to point it to the French version of the same page.
<link rel=”alternate” hreflang=”fr-FR” href=”http://example.fr/page.html”> - You can also use an HTTP header to indicate the different language versions of a URL if you publish non-HTLM files like PDFs. Again this will depend on access or ask your developers for help.
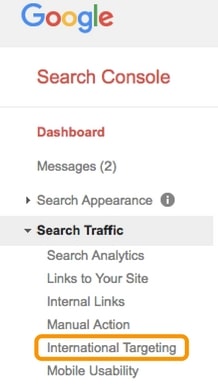
- You can also use a sitemap to submit language versions of your site. There are a number of useful tools available to assist with this, including this one from The Media Flow. Once your site maps are created and uploaded to your site, you can then submit them using Google’s Search Console.
Detailed instructions are available from Google on how to properly add the tags.
Considerations
It is important to remember that all of the tags that you use must reference back to each other or they risk being ignored or misinterpreted. If you use tags to tell the search engines on your UK page that a French version of the page exists then you must make sure you point back to the UK page on the French version of your site.
Make sure you are using the correct language and region codes in your tags or this will not work. You can use this list of ISO 639-1 Codes for languages and countries refer to the ISO 3166-1 list. A common mistake is to use the code en-uk for English language targeting United Kingdom when the correct code is actually en-gb.
Using these language reference tags can really help boost your International SEM efforts but are only one way to help achieve your goals.
Read our blog to find out if your business is ready to take the leap into international markets.